
Get your FREE 30-day trial.
Please complete all fields.
Pitching new concepts for your digital properties — online tools, mobile apps, and product development, for example — can be a challenging task, especially at the beginning when the project’s collaborators, stakeholders, and decision makers are still aligning. After defining what you specifically want the asset to do, its KPIs, and the project brief, you then need to develop a prototype that matches your project's complexity. This essential step in the process takes an idea scribbled on a cocktail napkin and allows it to become a fully functioning product.
When beginning this process, you first need to identify what level of conceptualization you're looking to achieve. Concepts are typically classified into three categories: Proof of Concept (PoC), Prototype, and Pilot. PoCs are used to show exploratory evidence to validate the technical feasibility of your project and determine scope, but commonly do not require formal conceptualization. Prototypes and Pilots simulate a real implementation with a higher level of polish, sometimes approaching a fully working model.
No matter which method you choose to use, prototyping helps facilitate communication internally with conceptualization, align stakeholders to your team's vision, and ensure nothing is lost in translation during various hand-offs within the process. Simply put, a good prototype is your project's North Star — it's there guiding your team every step of the way.
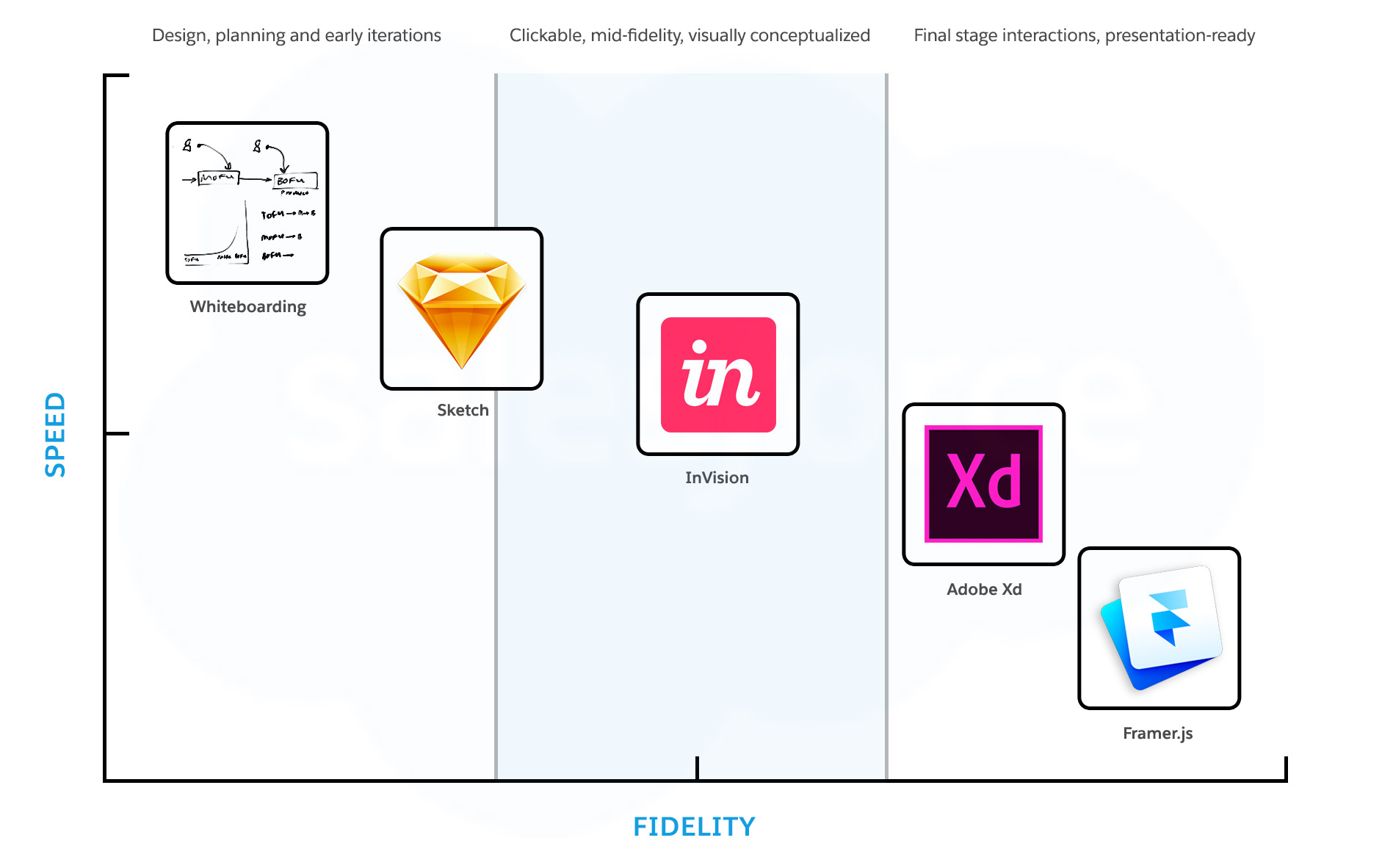
There are a number of different kinds of prototypes, from the most basic whiteboard scribbles to fully clickable design concepts. Sometimes your prototype may need to accommodate a certain level of dynamic interactivity. As you choose the best prototype for your project, consider the following methods and their corresponding products (where applicable):
Consider the following:

1. Time: How quickly does this prototype need to be assembled? Will this serve a one-time purpose or will this become the basis for a series of iterations? Do you have actual content/copy to present or will placeholder images and text suffice? My team typically starts out with wireframes inspired by whiteboarding sessions and scratch notes (designed in Sketch), then converted into clickable prototypes in software like InVision.
2. Quality/Fidelity: How buttoned-up does your prototype need to be? Will you need to tweak and refine specific elements of your prototype such as the UI or overall content strategy? Do you need to be able to click-through certain elements within your concept to help lead your stakeholder through a user’s complete journey? Concepts that make it into an InVision prototype have a medium- to high-level of design detail and finesse, and often have multiple collaborators that can sync their Sketch file changes.
3. Interactivity: Are there multiple layers of interaction in your prototype? To really understand the usage of your prototype, does the viewer need to be able to experiment with the tool itself? Is your user flow dependent upon interaction to show the working concept? Sometimes being able to merely click through an experience isn't enough. Certain UI elements, such as sliders and user inputs, as well as dynamically generated outputs may require programs such as Adobe Xd, Principle, and Framer.js to program custom interactions.
Occasionally a prototype or pilot becomes complex enough that preliminary HTML, CSS, and JavaScript may need to be created to fully demonstrate your working product to your team and stakeholders. By setting up a foundation like this, roadblocks and challenges are more quickly identified — assisting your development team in devising more accurate project estimates and timelines when developing the final product.
Finding a prototyping methodology that fits into your existing workflow, and allows for rapid changes and adjustments will make it easy to shop around your ideas internally. Your team will soon see what was once a simple conference room what-if turn into a sales-boosting component of your marketing strategy.