
Get your FREE 30-day trial.
Please complete all fields.
For many years, retail professionals have been forced to choose between the more engaging experience of a native mobile app and the much broader reach of the mobile web. That wait is over. Enter Progressive Web Apps (PWAs), which allow retailers to deliver the fast experience of a native app to a much larger audience on the web. The result is faster performance, more revenue, better SEO, and a superior customer experience.
While mobile traffic has surpassed desktop for many retailers, mobile conversion rates still lag behind. According to the Q2 Salesforce Shopping Index, mobile represented 62% of traffic to retail sites, but only 42% of orders.
Innovative digital leaders are deploying PWAs to address this disparity, and adoption is steadily rising as a result, with 2019 poised to be a year of explosive growth for the web technology. Jason Goldberg, who leads the commerce and content practice team at Sapient Razorfish, said PWAs are one of the top retail trends poised to gain traction in 2019, saying that “…every retailer should be developing a mobile web app iteration of their mobile presence right now.”
Similarly, Gartner Research Director Jason Wong stated, “It’s only a matter of time before PWAs become the new standard for web interactions, just as responsive design has become the norm rather than the exception.”
Meeting Customer Expectations on Mobile
Customer expectations on mobile have been shaped by fast and engaging native app experiences like Facebook, Uber, and Amazon. Mobile shoppers are constantly bombarded with interruptions – whether it’s a text, a news alert, catching a train, or one of a million other disruptions. If shoppers aren’t able to complete a purchase before they’re interrupted, you lose them – maybe forever.
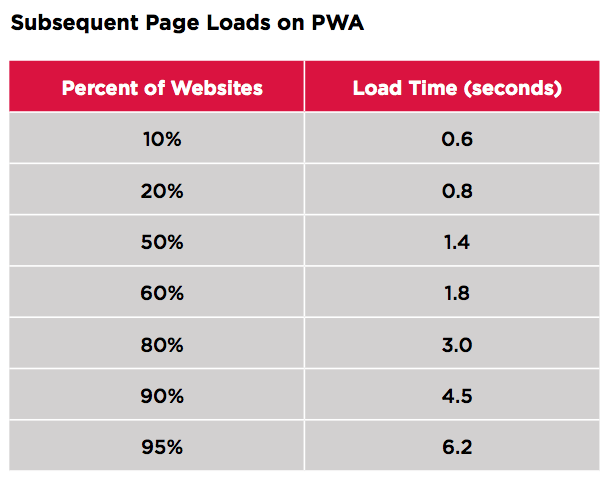
Speed is the cornerstone of a PWA experience. PWAs provide significant performance gains over responsive websites – 43% faster to be exact, based on our user testing with Mobify customers. How does this work? PWAs pre-load and store your website content on the shopper’s device while they browse. This results in faster page load times, since the content is already rendered once the shopper gets to that page.
The median first page load of PWAs is 3.5 seconds, and each subsequent page that your shopper visits will be faster than the last. The average subsequent page load time is 1.4 seconds, compared to an industry average of 6.2 seconds (Mobile Commerce Insights Report).
 |
Of course, speed is only one part of what makes this technology more app-like. PWAs offer effortless interactions, immersible experiences, and engagement features like web push notifications. They’re also installable to the homescreen, and available no matter the network connection – in other words, shoppers can continue browsing in offline mode even when they lose their wi-fi or cell signal! All this adds up to a better, faster experience that meets customers expectations, and ultimately increases conversion rate.
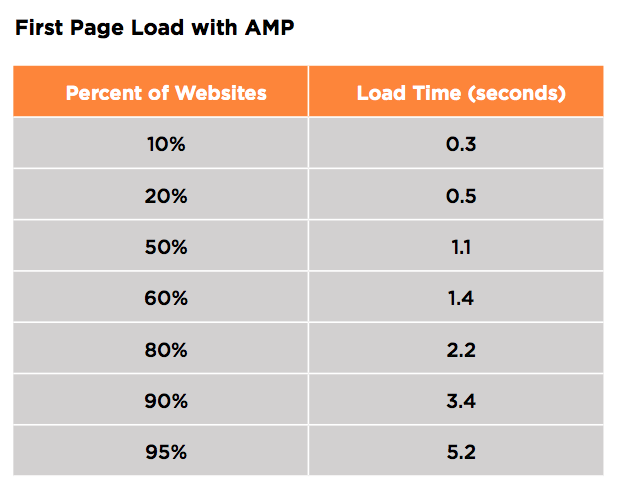
To get instantaneous page loads from initial discovery to checkout, it’s best to pair a PWA with Accelerated Mobile Pages (AMP). AMP pages are landing pages that are preloaded by search engines so that they load instantly from search results. This leads to better SEO and less customer drop-off. The shopper would land on the AMP page, which then transitions to a PWA to ensure the experience starts fast, and stays fast.
As indicated below, the median first page load for AMP is 1.1 second.
 |
How to Implement PWAs
It typically takes over a year to build a PWA from scratch, but if you start with a digital experience platform that includes certified Salesforce Commerce Cloud connectors, you can launch a PWA in as little as 12 weeks.
Salesforce’s Storefront Reference Architecture (SFRA) makes it easier to launch an ecommerce site with templates and pre-configured third party integrations. We worked with Astound Commerce to jointly develop SFRA-certified and OCAPI-compatible connectors for the Mobify Platform. You can simply layer a PWA on top of your Commerce Cloud instance using these certified integrations. By combining the two platforms, you get a first-class ecommerce platform and a hyper-performant PWA experience that can boost mobile revenue by at least 20%.
Check out this webinar, The Lancôme Story: Driving Quick Wins and Long-Term Value on Mobile, which details how a global brand leveraged Commerce Cloud and Mobify to drive engagement and revenue.