
Get your FREE 30-day trial.
Please complete all fields.
Many folks have reached out to me asking about the behavior of custom buttons in the Service Cloud Console. While there is no translation of behavior for custom buttons into the Console context, it can be done. For example, clicking on a button to open a new window in the regular app would translate to opening a new subtab in the Console (in fact, in most cases, you want to always open a new subtab instead of navigating the current tab).
There are a few considerations that must be taken into account. In Visualforce, one can always use the Service Cloud Console Integration Toolkit to open a new subtab or primary tab as required. However, in the case of custom buttons on the standard detail pages, the Integration Toolkit is not available. This means we have to find some other way to open tabs. Luckily, so do all the other links generated by salesforce.com. We can just copy them.
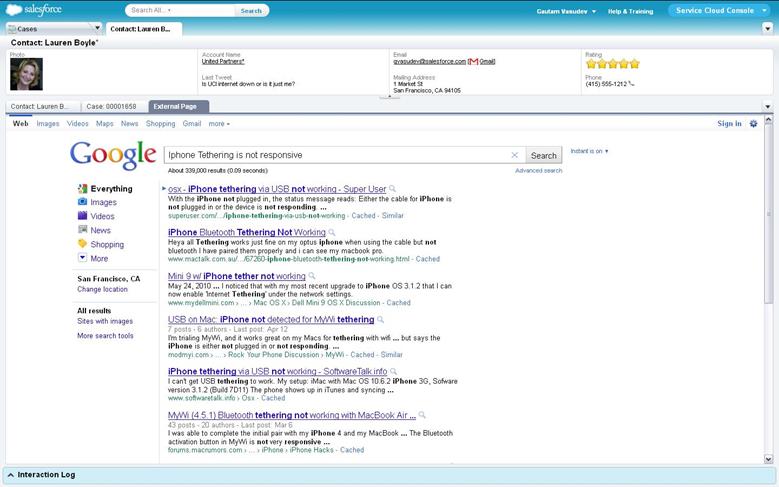
The use case we consider for this example is very simple. We are going to do a web search on the Case Subject when our button is clicked. This will open a new subtab with the results. In your case, you could be launching an external system, opening an intranet page or the like.
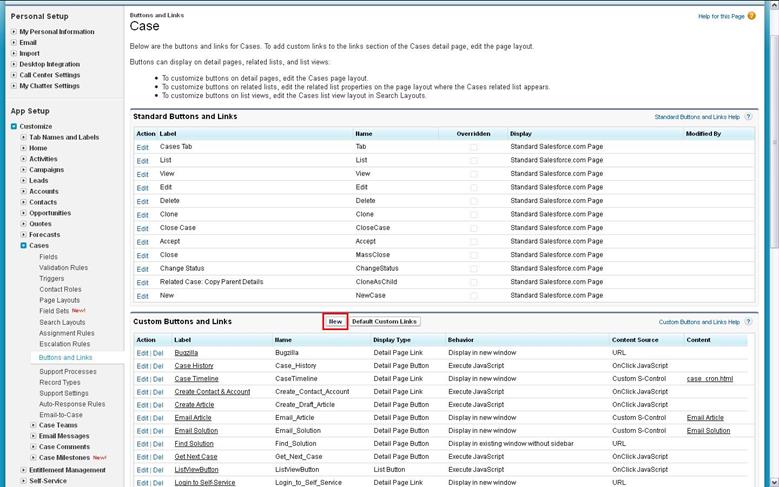
To start, let's create the button. Go to Setup-> Customize -> Cases -> Buttons and Links. Click "New" in the Custom Buttons and Links section.

Adding a new button
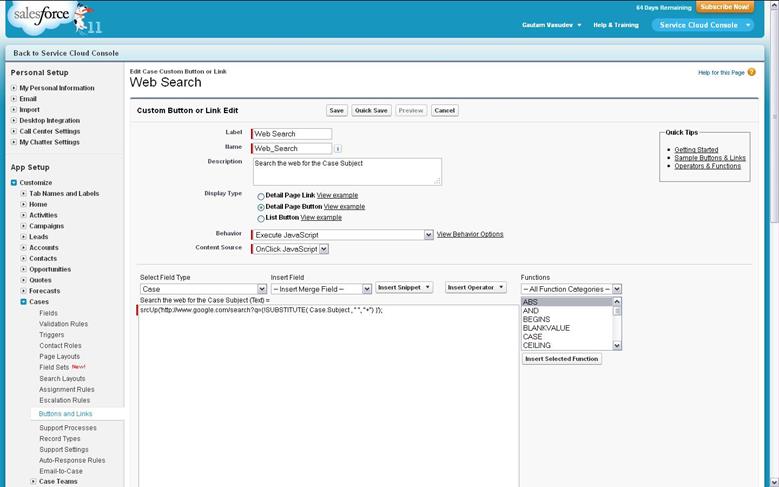
We're now ready to make this button work in the Service Cloud Console. When filling in the fields, we want to make sure that
In the final text area, fill in the following JavaScript –
srcUp('http://www.google.com/search?q={!SUBSTITUTE( Case.Subject , " ", "+") }');
This may look a little involved, but is actually quite straightforward.
{!SUBSTITUTE( Case.Subject , " ", "+") }

The "Web Search" Button
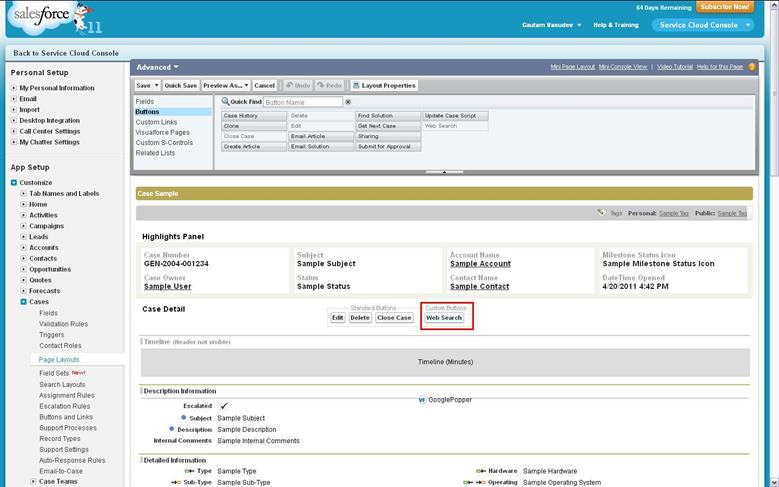
That's it. Now all we have to do is add the button to our Case page layout

Adding the "Web Search" button to the Case Page Layout
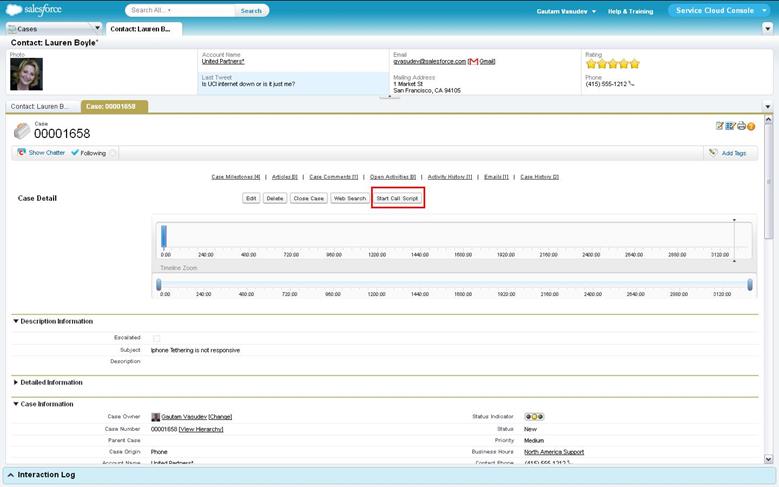
The next time you open a case with this layout, you should see the button there.

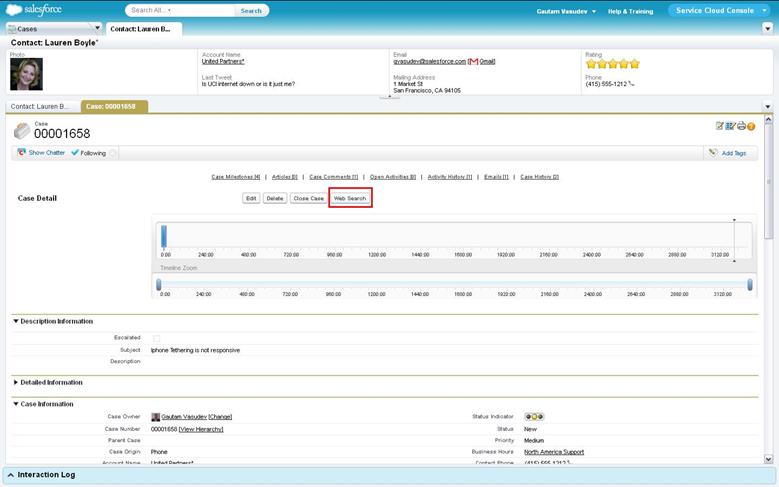
The "Web Search" button on the Case page
When you click it, it will open a new subtab with the Google search results.

Clicking on the "Web Search" button
Note : At this time Google disallows iframing it's search page. This means that the example above will no longer work. Bing.com can be used as an alternative search engine. The srcUp JavaScript would be - srcUp('http://www.bing.com/search?q={!SUBSTITUTE( Case.Subject , " ", "+") }');
There are a few good use cases where you want to navigate the current subtab to a new page. One of these is going from a detail page to edit page. It would be less intuitive if the edit page opened in a new subtab. Another is to invoke a call script for qualification or information gathering.
For the purpose of our example, we're going to assume that our button takes the user to a simple Visualforce call script.
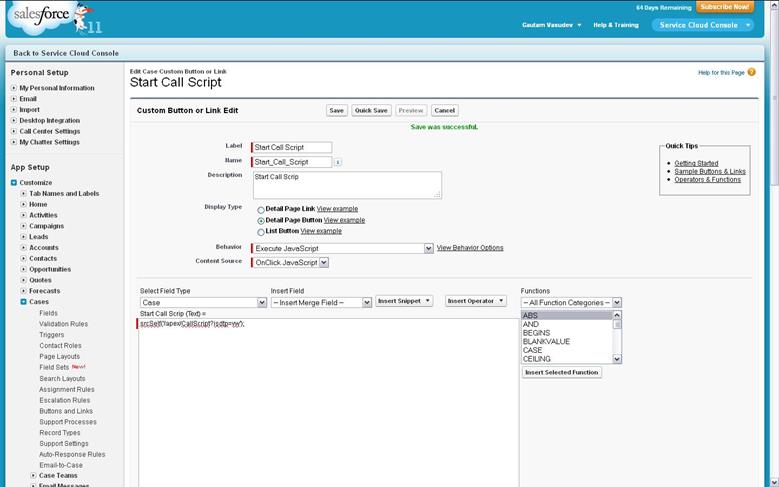
I've created a dummy Visualforce page to serve as our Call Script button target.
As before, we create a button to invoke the call script. The button details are the same as the example above. The only difference is that our Javascript target this time around is –
srcSelf('/apex/CallScript?isdtp=vw');
"srcSelf" is just like the srcUp method. The only difference is that instead of opening a new subtab, it navigates the current tab to the target url. Keep in mind that you have to add the isdtp=vw query parameter to the Visualforce target url to make let the Visualforce page know it needs to render itself correctly in console mode.

The "Call Script" button
As usual, add this button to the Case Page Layout. You should see it the next time you access a case using that page layout.

Adding the "Call Script" button to the Case page
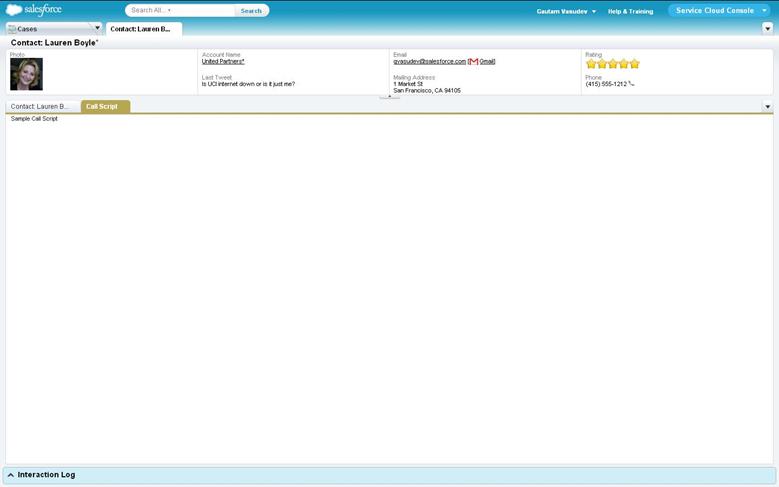
When you click on the "Start Call Script" button, it will navigate the existing tab to our dummy call script.

Clicking on the "Call Script" button navigates the current tab our dummy call script
It is important to note is that when opening Salesforce.com pages, the tab title is set automatically. However, when opening Visualforce pages, the Visualforce page is responsible for setting its tab title. In our second example, our dummy Visualforce page sets its tab title to "Call Script". For external web pages, the tab title cannot be set.
In addition, as the name of this blog entry suggests, what applies for custom buttons also applies for custom links. You can extend these methods any custom links you may have created.
Opening a new subtab or navigating the existing subtab with a button are both use case covered by the the srcUp and srcSelf methods. These should cover most of the use cases that customers face. They do for the links that salesforce.com generates. At the same time, there may be a need to access the Service Cloud Integration Toolkit methods from these buttons or links. While the Toolkit itself is not accessible, there is a way to access its functionality, including all the methods. I am not going expand on that topic since it requires some technical expertise and is not worth the maintenance effort.