El color es más que una mera preferencia personal. Aquí en Salesforce, sabemos que las opciones de color afectan la forma en que los usuarios perciben y procesan la información.
Y, dejando de lado las preferencias, en dos estudios recientes encontramos que ciertas combinaciones de colores, o paletas, pueden ayudar a mejorar el tiempo de respuesta y la precisión:
- Los temas con colores más claros son generalmente los preferidos, aunque los temas más oscuros pueden desencadenar ciertas mejoras de rendimiento.
- Las paletas con diferentes colores hacen que sea más fácil comprender el significado de los datos.
En un reciente artículo en Fast Co. Design, explicamos qué consideran los diseñadores cuando construyen las interfaces para la visualización de datos como la que puedes ver en Einstein Analytics. Entonces, ¿cómo las paletas de colores en un producto de análisis afectan lo que sienten los usuarios y su desempeño? Nuestros dos estudios recientes pueden ofrecer algunas pistas.
Imagen: Ejemplos de diseños con temas claros, híbridos y oscuros

Primer estudio: Oscuridad versus luz
Supusimos que un tema de color oscuro (imagen de la derecha) sería más prominente y atraería a los usuarios. Ya que hemos utilizado un tema claro durante tanto tiempo, pensamos que la novedad de un fondo oscuro podría despertar interés.
Tuvimos que probar esta suposición con usuarios reales. La encuesta tenía preguntas sobre las primeras impresiones, preferencias y valores. Para determinar el valor, los participantes clasificaron los gráficos en función de qué tema sería más o menos valioso si tuvieran que pagar por cada tipo.
Para evaluar el rendimiento, medimos el tiempo de respuesta y la exactitud de las decisiones tomadas con gráficos mostrados en diferentes temas y paletas. Utilizamos respuestas de texto abierto para comprender las reacciones de los participantes a las preguntas de preferencia y valor.
Nuestros resultados iniciales mostraron los siguientes patrones:
- Los participantes prefieren los temas claros, aunque a veces una mezcla de claridad y oscuridad, en lugar de los temas oscuros.
- Los participantes tuvieron mejores primeras impresiones con los temas claros, y asociaron los temas claros con mayores valores.
Luego, echamos un vistazo a los datos de rendimiento. Esa fue otra historia: los usuarios tomaron decisiones más rápidas (e igual de precisas) con los gráficos de temas oscuros. Ese es un claro margen para el tema oscuro.
Así que, como resultado, nuestros productos de análisis generales usan temas claros de manera predeterminada. Sí utilizamos un tema híbrido en nuestras aplicaciones de análisis (creadas para una línea más específica de metas comerciales) para ayudar a enfatizar la información importante en los gráficos “héroes” centrales en el tablero.
Segundo estudio: Preferencias de la paleta de colores
Aquí, pensamos que los usuarios preferirían paletas de colores que representaran suaves gradaciones de un color común, como un gradiente gradual de azules y verdes. Pensamos que las paletas con muchos colores diferentes parecerían demasiado problemáticas y estéticamente desordenadas.
Los participantes del estudio vieron una serie de gráficos en seis diferentes paletas que fueron diseñados para enfatizar distintos objetivos estéticos. Al igual que con el Primer estudio, los participantes nos dieron sus impresiones, preferencias y comentarios de valor. Conseguimos también mediciones de la velocidad y precisión de sus decisiones, al igual que la última vez.
Nuevamente, los resultados fueron diferentes a nuestras expectativas:
- Los participantes prefieren las paletas con mayor diferenciación, aunque muchos pensaron que preferirían las escalas de color gradual, era más difícil utilizarlas en algunos contextos de análisis.
- Los participantes prefieren paletas relacionadas con la facilidad de uso más que con la estética; quieren tableros de análisis con distintas variaciones de color.
Ahora usamos tonos medios alrededor de la rueda de colores para los informes operativos y los tableros, así como los gráficos de la plataforma Einstein Analytics.
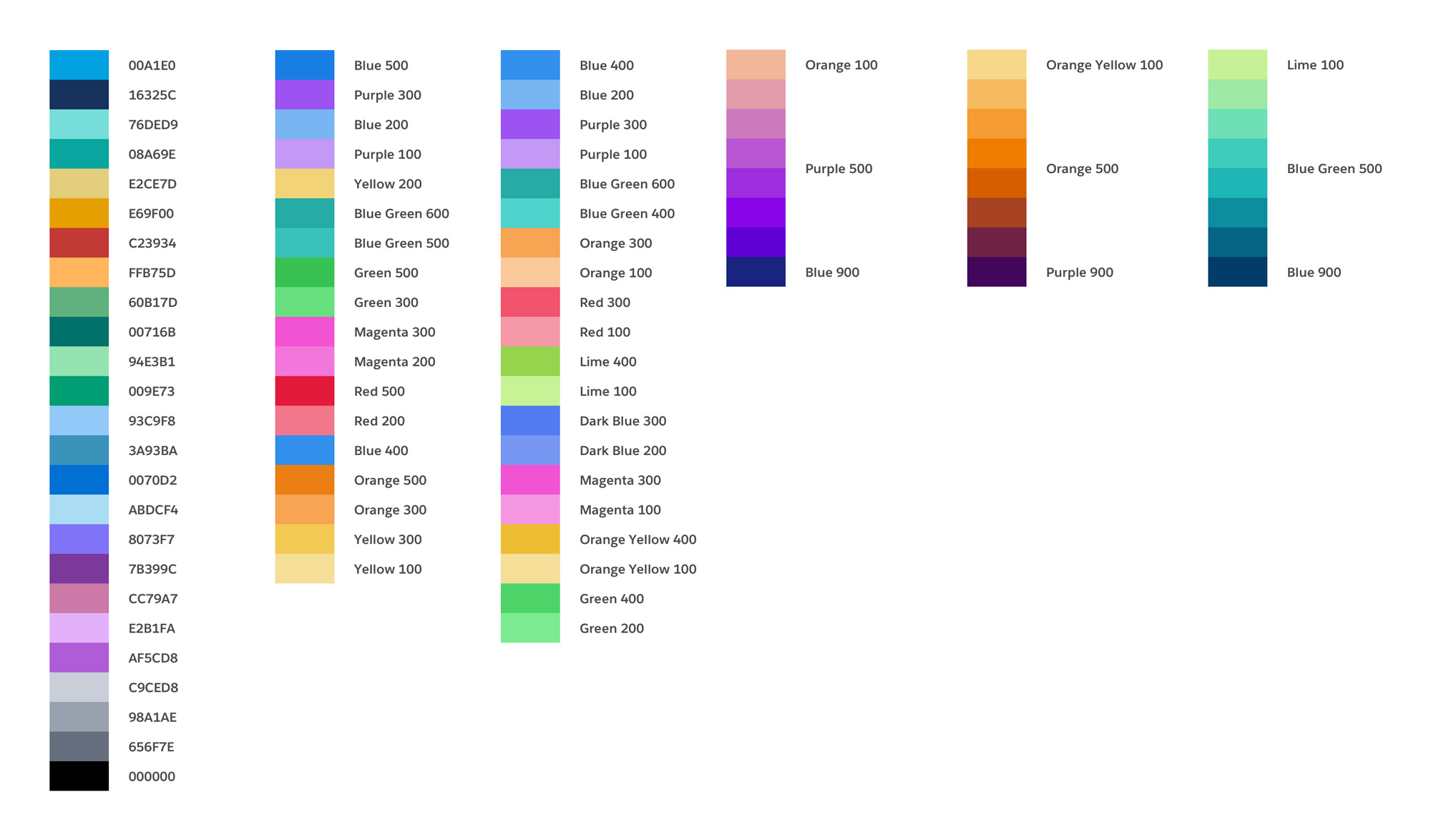
Imagen: Ejemplos de las 6 paletas de colores exploradas

Conclusión: Use datos, tome mejores decisiones
Los estudios visuales como estos nos ayudan a validar, o desenmascarar, nuestras suposiciones e informar a nuestros equipos de productos sobre sus decisiones respecto de la experiencia del usuario “predeterminada” (aunque, por supuesto, los temas y las paletas de colores permanecen personalizables).
Para los usuarios, es claro que el diseño de preferencias estéticas y el diseño de rendimiento comercial no son necesariamente los mismos. Para los diseñadores, es un humilde recordatorio de que no siempre conocemos las preferencias de los usuarios. A pesar de lo que creamos que es mejor para el diseño y el rendimiento, son los datos los que mandan.
Para leer más acerca de los resultados del estudio, consulte nuestro artículo en Fast Company aquí.
Y si desea participar en un estudio de Salesforce, siempre estamos buscando usuarios que se unan a nosotros. Inscríbase para unirse a nuestro panel de investigación aquí: https://design.secure.force.com/ux/
Imagen: Ejemplos de aplicaciones de análisis con temas híbridos para mostrar gráficos principales y métricas

Imagen: Ejemplo de color predeterminado utilizado para los gráficos de informes Lightning


