Thanks to the internet and mobile phones, the days of omitting pricing from a site in the hopes that people will contact you directly are officially over. When customers visit a website, they want to see clear pricing options, as well as what they can expect at each price point. Below, we outline three steps—a clean layout, easy-to-understand copy, and highlighting—to make your pricing page stand out.

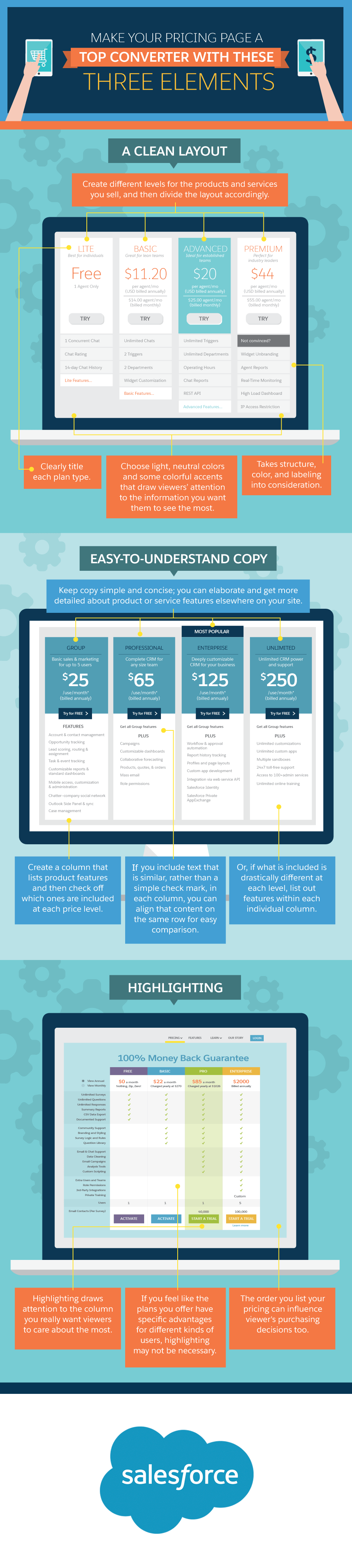
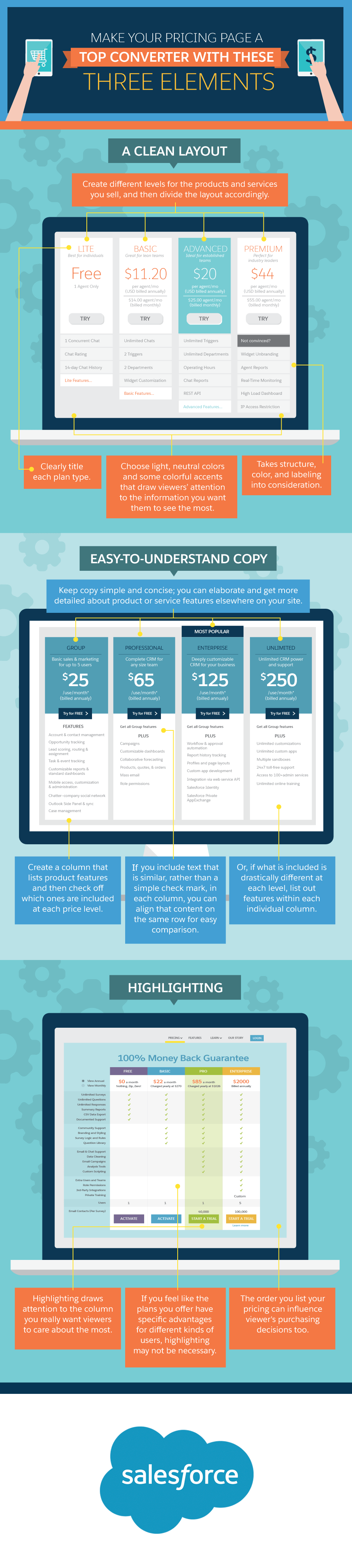
Step #1: A Clean Layout
A clean, clear, effective layout is essential if you want to increase conversions on your pricing page. First and foremost, create different levels for the products and services you sell, and then divide the layout accordingly. For example, you can use a four-column design like Crazy Egg, which features pro, plus, standard, and basic options. Notice that plan type is clearly indicated, but the company’s preferred option is highlighted (more on that in step three).
While every company’s pricing page will be different based on the brand’s style and mission, an effective layout may have light, neutral colors and some colorful accents that draw viewers’ attention to the information you want them to see the most. A tried-and-true layout design takes structure, color, and labeling into consideration. Before you make any layout changes to your pricing page, research other design examples for inspiration.
Step #2: Easy-to-Understand Copy
One of the challenges of pricing tables is writing concise information to keep the sale and information clear, while also being thorough enough to include all the necessary details. You can balance simplicity with technicality by creating a column that lists product features, and then checking off which ones are included at each level.
Another way to do this is to list out what is included in each individual column, especially if what is included is drastically different at each level.
In each column if you include text, rather than a simple check mark that is similar across the board, you can align that content for easy comparison. Try to keep copy simple and concise. There are other places on your site where you can elaborate and get more detailed about product or service features, but pricing tables are best left simple and easy to digest.
Step #3: Highlighting
The last step in setting up an effective pricing table is to highlight depending on what and where you want to draw the viewer’s attention. This is really the key to improving conversion for pricing tables. According to a study by Conversion XL, participants focused more quickly and longer on a highlighted plan when the plans were ordered from least to most expensive. However, people were more likely to choose a pro plan when the pricing was listed with highlighting and with most expensive pricing first.
In other words, highlighting draws attention to the column you really want viewers to care about the most, but the order you list your pricing makes a difference, too. It may make sense to order most expensive to least expensive, if you want the user to choose the pro/highlighted column.
Alternatively, you may not want to highlight columns at all. For example, when you feel like the plans you offer have specific advantages for different kinds of users, highlighting may not have a place on your pricing page. So before you get highlight happy, think about the actions you want users to take. Know that highlighting can successfully draw viewers’ attention where you want it and ultimately encourage them to take action.
Is there anything you would add to the list? Let us know in the comment section below.
Share "3 Steps to Making Your Pricing Page a Top Converter on Your Website " On Your Site